Namnvärdelista
Du kan använda namnvärdelistan när du ska presentera innehåll där varje etikett enbart har ett värde.
Design och språk
När du ska använda en värdelista
Använd en namnvärdelista när varje etikett enbart har ett värde.
Texten på etiketterna
- Ska vara kort och tydlig.
- Ska helst inte innehålla förkortningar och tecken som till exempel snedstreck.
- Ska börja med stor bokstav.
Alternativa komponenter
Datatabell: När varje etikett kan innehålla många värden,
Komponent och kod
När du använder komponenten kan du behöva ändra den utifrån det innehåll listan ska ha. Komponenten innehåller förvalda värden som passar i många fall, men du kan behöva justera koden för att komponenten ska passa ditt projekt.
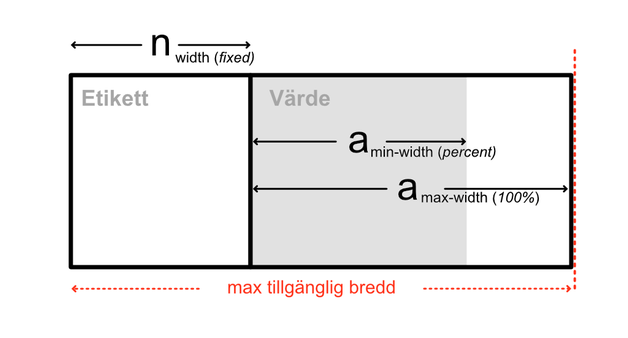
Du kan styra komponentens egenskaper enligt följande:
- “a (min-width)” = “ --c-nvlist-card-min-content-width”
- “n” = “—c-nvlist-max-label-width”
När innehållets bredd är mindre än maxbredden

När bredden på ditt innehåll är mindre än maxbredden presenteras innehållet horisontellt.
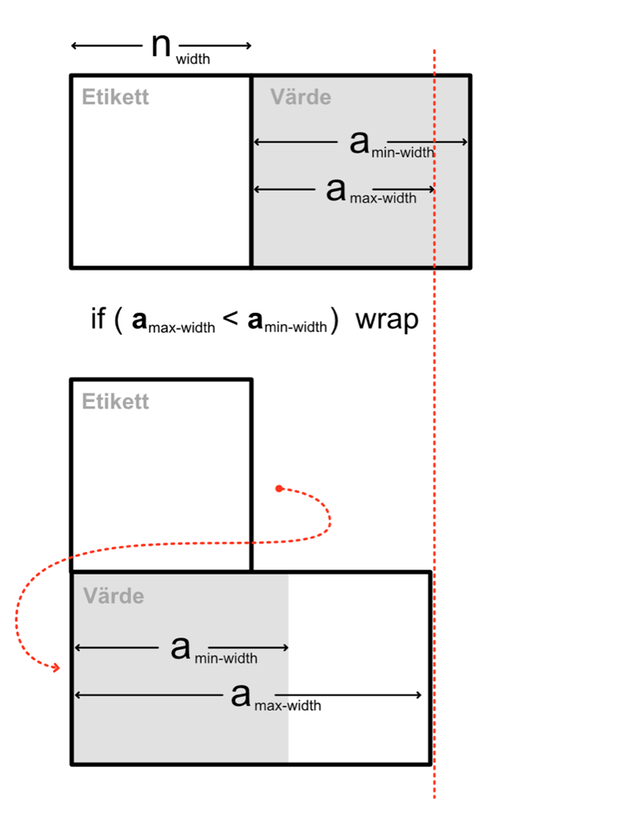
När innehållets bredd är längre än maxbredden

När bredden på något av ditt innehåll är bredare än den satta maxbredden kommer allt ditt innehåll i komponenten att presenteras vertikalt.
Hör av dig om du behöver hjälp att justera komponenten
Behöver du hjälp med att justera komponenten så kontakta styleguideteamet via element. Vi hjälper dig gärna!
CSS-variabler och kod
Komponenten driftsattes första gången i version 21.1.10 Länk till annan webbplats..
Länk till annan webbplats..
Variabel | Beskrivning | Förvaltvärde |
|---|---|---|
--c-nvlist-card-max-label-width | Sätter max-bredden på etiketten innan radbrytning. | 12ch |
--c-nvlist-card-min-content-width | Sätter min-bredden för container där listan byter från horisontell till vertikal layout. | 70% |
--c-nvlist-gap | Sätter mellanrum mellan kolumner | 0 1 em |
--c-nvlist-padding | Sätter padding på både etikett och värdet | 0.375rem |
--c-nvlist-horizontal-column-width | Sätter horisontell kolumn bredd | 20ch |
Medium
- Item one
- My first value
- Item two
- A second value
- Item three
- A third item with a smile
- Item four is so much more better
- More content in the fourth position to demonstrate wrapping
<dl class="c-namevalue-list" style="--c-nvlist-padding: 0.375em">
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item one</dt>
<dd class="c-namevalue-list__body__value">My first value</dd>
</div>
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item two</dt>
<dd class="c-namevalue-list__body__value">A second value</dd>
</div>
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item three</dt>
<dd class="c-namevalue-list__body__value">A third item with a smile</dd>
</div>
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item four is so much more better</dt>
<dd class="c-namevalue-list__body__value">More content in the fourth position to demonstrate wrapping</dd>
</div>
</dl>Small
- Item one
- My first value
- Item two
- A second value
- Item three
- A third item with a smile
- Item four is so much more better
- More content in the fourth position to demonstrate wrapping
<dl class="c-namevalue-list c-namevalue-list--small">
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item one</dt>
<dd class="c-namevalue-list__body__value">My first value</dd>
</div>
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item two</dt>
<dd class="c-namevalue-list__body__value">A second value</dd>
</div>
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item three</dt>
<dd class="c-namevalue-list__body__value">A third item with a smile</dd>
</div>
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item four is so much more better</dt>
<dd class="c-namevalue-list__body__value">More content in the fourth position to demonstrate wrapping</dd>
</div>
</dl>Horisontell medium
- Item one
- My first value
- Item two
- A second value
- Item three
- A third item with a smile
- Item four is so much more better
- More content in the fourth position to demonstrate wrapping
<dl class="c-namevalue-list c-namevalue-list--horizontal">
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item one</dt>
<dd class="c-namevalue-list__body__value">My first value</dd>
</div>
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item two</dt>
<dd class="c-namevalue-list__body__value">A second value</dd>
</div>
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item three</dt>
<dd class="c-namevalue-list__body__value">A third item with a smile</dd>
</div>
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item four is so much more better</dt>
<dd class="c-namevalue-list__body__value">More content in the fourth position to demonstrate wrapping</dd>
</div>
</dl>Horisontell small
- Item one
- My first value
- Item two
- A second value
- Item three
- A third item with a smile
- Item four is so much more better
- More content in the fourth position to demonstrate wrapping
<dl class="c-namevalue-list c-namevalue-list--small c-namevalue-list--horizontal">
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item one</dt>
<dd class="c-namevalue-list__body__value">My first value</dd>
</div>
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item two</dt>
<dd class="c-namevalue-list__body__value">A second value</dd>
</div>
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item three</dt>
<dd class="c-namevalue-list__body__value">A third item with a smile</dd>
</div>
<div class="c-namevalue-list__body">
<dt class="c-namevalue-list__body__name">Item four is so much more better</dt>
<dd class="c-namevalue-list__body__value">More content in the fourth position to demonstrate wrapping</dd>
</div>
</dl>Senast publicerad
Sidansvarig för sidan är Styleguide
